افزودن فهرست به پوسته وردپرس + فیلم آموزشی این بار آموزش ۹۸ همیار وردپرس شما برای اولین بار در ایران شما رو دعوت به دیدن این آموزش می کنه.
به نام خدا
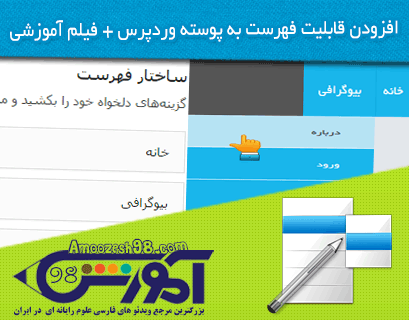
امروز هم با یکی دیگه آموزش های بخش آموزش وردپرس قصد دارم به شما یکی از بهترین آموزش های مربوط به طراحی قالب های وردپرس رو آموزش بدم بله همان طوری که از عنوان مطلب مشخصه قرار کردیم امروز با هم روش افزودن فهرست به پوسته وردپرس را یاد بگیرم در ابتدای توضیحات اگر نمی دونید فهرست ها چیه لازم به توضیح میدونم که اول به عکس این مطلب دقت کنید و مورد بعدی هم اینکه آموزش قبلی که قرار دادم یعنی منو آبشاری برای وردپرس بسازید با افزونه بدون کد نویسی + فیلم آموزشی تقریبا با موضوع آموزش امروز شبیه به هم هستن با این تفاوت که در آموزش قبلی با استفاده از افزونه به شما عزیزان روش ساخت منو آبشاری یا همون منو کشویی رو آموزش دادم منتهی در این آموزش با استفاده از افزودن فهرست به پوسته وردپرس می خوام به شما نحوه ساخت منو کشویی رو آموزش بدم ! به همین توضیحات بسنده می کنم فقط لازم به ذکره که در طی این آموزش با موارد کاملا حرفه ای آشنا میشید از جمله ویرایش حرفه ای قالب وردپرس ! تکنیک های حرفه ای HTML CSS برای ساخت منو های شناور ( منو آبشاری یا منو کشویی ) ! کد نویسی PHP ! از همه مهم تر مجهز کردن هر نوع پوسته وردپرسی به قابلیت فهرست و … در پایان شما رو دعوت به دیدن فیلم آموزشی افزودن فهرست به پوسته وردپرس + فیلم آموزشی می کنم و شما بعد از مشاهده این فیلم آموزشی به صورت کاملا حرفه ای و بر اساس سر فصل زیر موارد مشروحه زیر رو به صورت کامل یاد خواهید گرفت؛

بعد از پرداخت مبلغ ۱۰۰۰ تومان از طریق پرداخت آنلاین ، لینک دانلود به شما نمایش داده شده و به ایمیلتان نیز ارسال خواهد شد. ضمنا برای دریافت کد فعال سازی می توانید از طریق نظرات همین مطلب درخواست کد فعال سازی کنید و بدون محدودیت استفاده کنید.
مدت زمان این ویدئو ۹۶ دقیقه می باشد و حجم آن نیز ۱۸۸ مگابایت است برای مشاهده فیلم آموزشی با کیفیت بیشتر می تونید از vlc player استفاده کنید که میتونید از این لینک از سایت filehippo.com دانلود کنید.
توضیحات ابتدایی در مورد فهرست ها در وردپرس برای ساخت منو کشویی با فهرست ها
آموزش نوشتن تابع با استفاده از کلمه کلیدی function ( کد نویسی پی اچ پی )
آموزش نوشتن ارایه با استفاده از کلمه کلیدی array ( کد نویسی پی اچ پی )
آموزش نوشتن تابغ function_exists برای بررسی وجود یک تابع در فایل functions.php قالب وردرس
افزودن تابع add_theme_support به فایل فانکشن قالب برای افزودن قابلیت فهرست به پوسته های وردپرسی
افزودن تابع add_action از توابع مهم و کاربردی وردپرس به فایل فانکشن قالب جهت استفاده از فهرست ها در پوسته های وردپرسی
افزودن تابع icr_nav_menu برای نمایش فهرست ها در مکان مورد نظر ما داخل قالب وردپرس
بررسی مستندات و توضیحات استفاده از تابع icr_nav_menu از وب سایت رسمی وردپرس wordpress.org
تابع icr_nav_menu پارامترهای مختلف زیادی داره که در زیر به طور مختصر توضیح دادم و نیازی به توضیح اون ها در فیلم آموزشی ندیدم:
theme_location: تعریف موقعیت قرار گیری فهرست ها در قالبmenu: تعریف یک منوی خاص با ID یا نام آنcontainer: باکسی که تمامی منوها را شامل میشود و کدهای منو درون آن قرار میگیرند.container_class: نام کلاس برای زیبا سازی باکسmenu_class: نام کلاس برای زیبا سازی منوهاfallback_cb: زمانی که فهرستی در پنل تعریف نشده باشد تابعی که در این قسمت قرار گرفته فراخوانی خواهد شد.before: متن بدون لینکی که قبل از متن لینک دار نمایش داده میشود.after: متن بدون لینکی که بعد از متن لینک دار نمایش داده میشود.link_before: متنی که قبل از لینک نمایش داده میشود.link_after: متنی که بعد از لینک نمایش داده می شود.آموزش افزودن قابلیت ایجاد سه فهرست در پوسته وردپرس
آموزش افزودن موقیعت های مختلف در پوسته های وردپرسی برای نمایش منو های داینامیک و قابل تغییر از خود وردپرس ( منو بالا – منو ناوبار – فوتر و… بسته به نیاز طراح قالب یا نیاز مدیر وب سایت )
آموزش روشن کردن حالت عیب یابی در وردپرس برای بررسی و رفع عیب کد های نوشته شده آموزش خاموش کردن حالت عیب یابی در وردپرس برای نمایش ندادن پیغام های Notice ( اخطار یا اطلاع مثلا در مورد قدیمی شدن یه تابع در پوسته ای که استفاده می کنیم و به روز رسانی آن تابع به تابع جدید ! )
آموزش ساخت استایل منو فهرست ها در فایل style.css قالب وردپرس
-
آموزش استفاده از background در سی اس اس جهت قرار دادن رنگ پس زمینه
-
آموزش استفاده از height در سی اس اس جهت قرار دادن ارتفاع
-
آموزش استفاده از width در سی اس اس جهت قرار دادن عرض
-
آموزش استفاده از margin-bottom در سی اس اس جهت ایجاد فاصله بیرونی نسبت با سایر المان ها
-
آموزش استفاده از list-style در سی اس اس جهت نشان ندادن بولت ها در کنار li ها یا همان آیکون های ریز کنار لیست ها
-
آموزش استفاده از padding در سی اس اس جهت قرار دادن فاصله داخلی نسبت به المان والد خود
-
آموزش استفاده از border در سی اس اس جهت قرار دادن یک قاب دور المان مورد نظر
-
آموزش استفاده از float در سی اس اس جهت تغییر موقعیت یک المان به سمت چپ یا راست در صفحه
-
آموزش استفاده از position در سی اس اس جهت تغییر موقعیت یک المان به هر موقعیتی از صفحه
-
آموزش استفاده از font در سی اس اس جهت تغییر فونت پیشفرض
-
آموزش استفاده از text-decoration در سی اس اس جهت رفع زیر خط یا همان آندر لاین از لینک ها
-
آموزش استفاده از text-shadow در سی اس اس جهت قرار دادن سایه زیر متون
-
آموزش استفاده از opacity در سی اس اس جهت قرار دادن شفایت روی یک المان
-
آموزش استفاده از transition در سی اس اس جهت قرار دادن افکت برای زمانی که اشاره گر موس روی یک المان می رود
-
آموزش استفاده از visibility در سی اس اس جهت قرار مخفی یا نمایش دادن یک المان در صفحه
-
آموزش استفاده از text-align در سی اس اس جهت تغییر موقعیت نمایش متن در المان ( راست چین – وسط چین یا چپ چین شدن متون مورد نظر )
-
آموزش استفاده از color در سی اس اس جهت تغییر رنگ متون لینک ها
-
آموزش استفاده از !important در سی اس اس جهت تغییر اولویت اجرای کد های سی اس اس نوشته شده
-
و صد ها مورد حرفه ریز دیگر…
سلام به شما دوست و کاربر گرامی وقتی دارید این آموزش رو دانلود می کنید دوست دارم بدونید که بابت یاد گرفتن این موارد به شخصه هیچ استادی نداشتم و زحمت زیادی کشیدم برای یاد گرفتن این موارد شاید باور نکنید ولی در حال حاظر دارم هزینه های سنگینی رو به مخابرات می پردازم برای خرید حجم و از همه مهم تر گذاشتن وقتم و ساخت آموزش و گذاشتن ویدئو به صورت رایگان و در نهایت از شما فقط می خوام با نظرات و انتقادات گرمتون در روند پیشرفت سایت کنار من باشید با تشکر.
ارادتمند مدیریت کل سایت آموزش ۹۸ دات کام :مسلم فلاح نیت
بعد از پرداخت مبلغ ۱۰۰۰ تومان از طریق پرداخت آنلاین ، لینک دانلود به شما نمایش داده شده و به ایمیلتان نیز ارسال خواهد شد. ضمنا برای دریافت کد فعال سازی می توانید از طریق نظرات همین مطلب درخواست کد فعال سازی کنید و بدون محدودیت استفاده کنید.






سلام
مسلم جان من موندم اين همه وقت كه واسه آبديت سايت ميذاري كي نهار و شام مي خوري داداش ، دمت گرم
ممنونم از این دلگرمیتون فقط ازتون یه خواهشی دارم اگر نماز می خونید منو فراموش نکنید برام دعا کنید که موفق بشم با تشکر.
ارادتمند : مسلم فلاح نیت
مسلم عزيز قطعا با نيت پاك ، تخصص عالي و لطف و كرمي كه شما داريد به آرزوتون خواهيد رسيد .
رضايتمندي اعضا عين دعا براي شما خواهد بود .
از آن يگانه بي بديل آينده اي سرشار از موفقيت و شادابي براي شما آرزومندم.
يا حق
ممنونم عزیزم
سلام
دوست من خسته نباشید.آموزشهای فوق حرفه ای و بیان عالی.فقط میتونم نمره 20 بدم.
خیلی زحمت کشیدید واقعاً ممنونم.
این نظر لطف شماست بنده اصلا هم حرفه ای نیستم این طرز فکر شما هست و بزرگ منشی شما امید وارم همیشه به ما سر بزنید با تشکر.
ارادتمند : مسلم فلاح نیت
استاد فلاح نیست
یدونه ای
این نظر لطف شماست
مسلم جان تو دانشجویار لینک تلبیغ آدرس ساتت رو اشتباه نوشتن omoozesh
اگه میشه در مورد ترجمه قالب ورد پرس هم مطلب بزار تو نت فقط یه نفز گذاشته همه سایتها هم اونو گذاشتن تو وبشون برا دانلود
چشم به زودی در دست تالیف قرار میگیره با بازبینی بیشتر توس خودم
در ضمن کدوم قسمت رو دارید میگید ؟ اصلا متوجه نشدم هر چی گشتم پیدا نکردم همه لینک ها درست هستن ؟
مثل همیشه عالی
ممنون استاد فلاح نیت
سلام ممنونم عزیزم!
سلام
خسته نباشید بسیار عالی بود
فقط چندتا چیز برام سئواله که ممنون میشم جواب بدین :
1.من تا حالا از زمینه های دلخواه به این روش استفاده نکرده بودم و فقط افزونه رو نصب میکردم و بعد تو تنظیمات اضافه میکردم فیلد ها رو و کد فرخوانیشو تو کدهام مینوشتم که الان با این روش شما آشنا شدم حالا سئوال من اینه که فرض کنید من قالبی رو به روش شما زمینه های دلخواهشو طراحی کردم و قالب رو در اختیار عموم قرار دادم حالا کاربر از کجا باید بدونه زمینه های دلخواه این قالب چیه!!! فرض کنید کاربر هیچ دانش کدنویسی نداره چون شما اسم زمینه های دلخواه رو وارد میکردین و مقدار میدادین اما کاربر از کجا بدونه چه زمینه های دلخواهی وجود داره ؟؟
2.امکانش نیست که طوری کدنویسی کرد که کاربر خودش زمینه دلخواه با وردپرس بسازه؟؟ کاربری بدون هیچ دانش کد نویسی .
امیدوارم سئوالاتمو متوجه شده باشین و جواب بدین
سلام ممنونم سوال اول جوابش : وقتی که شما دارید زمینه دلخواه طراحی می کنید حتما مثل من نمیاید واسه یه قالب 200 تا زمینه دلخواه استفاده کنید که نهایتن من خیلی خیلی خیلی دسته بالا بگیرم 30 تاس خب دیگه وقتی شما دارید قالب رو واسه مشتری طراحی می کنید میتونید یه بار هر 30 زمینه دلخواه رو داخل یه پست استفاده کنید به این شکل وقتی یه بار داخل یه پست زمینه های دلخواهی که نوشتین رو ثبت کردین داخل دیتا بیس ثبت میشه و بعد از اون داخل هر پستی که میخواید زمینه های دلخواه رو استفاده کنید تو ون باکسی که افزودن رو میزنید زمینه های دلخواه لیست شده دقیقا همه زمینه های دلخواهی که کدشو نوشتین . خب دیگه هر کاربری باشه بدون دانش کد نویسی متوجه میشه مثلا زمینه دلخواه زبان چیه زمینه دلخواه لینک دانلود چیه زمینه دلخواه توضیح کوتاه مطلب چیه زمینه دلخواه نویسنده مطلب چیه و …. و در مورد سوال دوم بله میشه همچنین کاری کرد انشا الله اون رو هم در آینده ای نزدیک تدریس می کنم که بدون دانش کد نویسی طرف بتونه این کارو انجام بده منتهی این خیلی راحت تره در پایان توضیحات باید عرض کنم وقتی یه قالب طرحی میشه شمایی که طراح هستین موضعید که برای شخص مشتری مستنداتی از نوع فیلم یا تکست یا فایل ورد یا فایل پی دی اف یا تصویر یا هر چیزی که مد نظرتون هست آماده کنید و در اختیار شخص قرار بدین تا از امکانات قالب سر در بیاره خدمات و پشتیبانی رو برای همین مواقع گذاشتن در مقابل یه جلسه تدریس باید قبلا همه مسائل رو در نظر گرفته باشید و قیمت رو به مشتری گفته باشید که با توجه به همین تدریس یه جلسه ای استفاده از زمینه های دلخواه رو به مشتری توضیح میدین ! خیلی راحت و بدون مشکل و بعدش هم خودش راحت استفاده می کنه و در واقع مشتری بسته به نیازش به شما میگه فولان چیز رو می خوام امید وارم توضیحاتم کامل و دقیق باشه و رفع ابهام شده باشه واسه شما با تشکر.
اردتمند : مسلم فلاح نیت
سلام
ممنون توضیحاتتون خوب بود
من نمیدونستم که اگر یکبار زمینه های دلخواه رو اضافه کنیم برای همیشه میمونه
اگر زحمتی نیست آموزش سئو حرفه ای هم آماده کنید (البته شرمنده که اینجوری میگم نمیدونستم باید چجوری بگم) چون سئو رو خیلی ها دنبالشن
من خودم هرجا میگم میخوام یاد بگیرم میگن بیا برات سئو میکنیم در صورتی که میخوام یاد بگیرم خودم مطالبی هم که تو نت هست همه رو بلدم اما باز 🙁 …
سلام خواهش می کنم عزیز سئو در تخصص من نیست فعلا اما دوستانی هستن که میتونن به صورت خصوصی سئو رو واست تدریس کنن مثلا جناب اقای مهندس محمد مرادی مدیر ارشد سئو در انجمن جوملا ایران میتونم در صورتی که نیاز داشتین با ایشون صحبت کنم بنده برای تدریس سئو فعلا اطلاعاتم تکمیل نیست درسته خیلی بیشتر از اون چیزی که مشخصه سئو بلدم ولی ! اینا کافی نیست برای همین فعلا اقدام به تدریس سئو نمی کنم تا ببینم خدا چی می خواد باتشکر.
ارادتمند : مسلم فلاح نیت
سلام
من فهرست ها رو پیاده سازی کردم بدون هیچ مشکلی فقط یه چیزی که هست اینه که من فهرست ها رو در قالب یک منو آرکادئونی میخوام پیاده سازی کنم که وقتی روش کلیک شد بازبشه و زیر منو ها توش باشه که با این قضیه مشکل دارم
من منو اصلیش رو لینک خالی میدم اما باز وقتی روش کلیک میکنم میره صفحه ی جدید میام برگه میدم باز نمیشه
چیکار باید بکنم؟؟
سلام
من باید به صورت آنلاین به شما مورد رو توضیح بدم تو چت سایت اقدام به پرسش کنید تا راهنمایی کنید.
لینک دانلود خرابه !
به نام خدا
عرض سلامو خسته نباشید از اطلاع رسانی شما ممنون مشکل حل شد با تشکر
ارادتمند : مسلم فلاح نیت