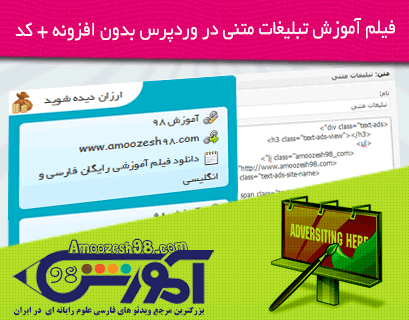
توصیه همیار وردپرس شما آموزش ۹۸ تبلیغ متنی بسازید بدون افزونه ! + فیلم آموزشی بعد از دیدن ویدئو آموزشی با تکنیک های حرفه ای HTML CSS آشنا بشید.
سلام عرض می کنم امروز هم قصد دارم با یکی دیگه از آموزش های حرفه ای طراحی وب شما رو آشنا کنم . از عنوان این مطلب مشخصه که پیرو آموزش پست قبلی مبنی بر تبلیغات متنی در وردپرس با افزونه wp-adword + فیلم آموزشی
در این آموزش هم می خوام به شما روش ساخت تبلیغ متنی بدون افزونه در وردپرس رو بگم اگر یادتون باشه در مطلب قبلی که منتشر کرده بودم کلی با شما صحبت کردم و بهتون توضیح دادم در کنار آموزش ۹۸ باشید و به مرور زمان تکنیک های حرفه ای HTML CSS رو برای تبدیل شدن به یک طراح وب سایت حرفه ای فرا بگیرید و صد البته به صورت رایگان به همین علت پیرو همون حرفمم امروز قصدم اینه با چندین مورد از حرفه ای ترین تکنیک های HTML CSS شما رو آشنا کنم به همین علت هم از شما می خوام تا این فرصت رو قنیمت بدونید و نسبت به یاد گیری کوشا و مارو از نظرات و انتقادات گرمتون فراموش نکنید حرف رو کوتاه میکنم . پس از مشاهده فیلم آموزشی تبلیغ متنی بسازید بدون افزونه در وردپرس با موراد مشروحه زیر اشنایی کامل پیدا خواهید کرد و قادر به انجام موارد زیر خواهید بود ؛

مدت زمان این ویدئو ۹۴ دقیقه می باشد یعنی ۱ ساعت و ۳۴ دقیقه و حجم آن نیز ۱۹۰ مگابایت است برای مشاهده فیلم آموزشی با کیفیت بیشتر می تونید از vlc player استفاده کنید که میتونید از این لینک از سایت filehippo.com دانلود کنید.
توضیحات ابتدایی در مورد تبلیغات متنی
شروع به آموزش کد نویسی HTML برای ساخت بنده اصلی تبلیغات متنی
– آموزش ساخت DIV در اچ تی ام ال
– آموزش ساخت کلاس در HTML
– آموزش استفاده از Tab برای زیبا تر شدن و خوانا تر شدن کد های HTML نوشته شده
– آموزش استفاده از تگ هدینگ H3 و دلیل استفاده از آن ( تاثیر مهم روی سئو )
– آموزش ایجاد تگ LI برای ساخت لیستی از مقادیر در HTML
– آموزش ایجاد تگ A ( برای وارد کردن لینک سایتی که از ما درخواست تبلیغ متنی کرده )
– آموزش تعریف تگ SPAN داخل تگ A برای تعریف مقادیر ( نام سایت – آدرس سایت – و توضیحات سایت )
– آموزش ساخت کلاس اختصاصی در SPAN برای تعریف مقادیر اختصاصی نسبت به همان SPAN در سی اس اس
آموزش انتخاب تمام کد های نوشته شده و قرار دادن کد ها در ابزارک متنی وردپرس و ایجاد ابزارک متنی تبلیغات متنی
مشاهده و بررسی تبلغات متنی قرار داده شده داخل ابزارک متنی از داخل سایت
آموزش قرار دادن لینک صحیح در تبلیغ متنی مبنی بر استفاده حتمی http:// در ابتدای آدرس وب سایت ها و دلیل استفاده از http:// چون اگر از http:// استفاده نشود آدرس تبیلغ مورد نظر به آدرس سایت ما پیوست شده و لینک به این شکل amoozesh98.ir/www.daneshjooyar.com خراب می شود
آموزش نصب و استفاده افزونه فایر باگ ابزار توسعه و طراحی وب فایر فاکس
آموزش کد نویسی CSS برای ایجاد استایل تبلیغ متنی که کد های HTML آن را طراحی کردیم
– آموزش افزودن کلاس text-ads به سی اس اس به صورت زنده در فایر باگ جهت قرار دادن رنگ پس زمینه روی مشکی
– آموزش قرار دادن کلاس text-ads li و استفاده از list-stle برای برداشتن بولت های کنار li ها ( شکلک های مشکی )
– آموزش قرار دادن margin برای فاصله گرفتن li از پس زمینه اصلی
– آموزش استفاده از bored-radius برای گرد کردن گوشه های باکس ها
– آموزش بررسی کلاس های قالب و غیر فعال کردن مقادیر اضافه ای که به آن در تبلیغ متنی خود نیاز نداریم توسط important
– توضیحات مربوط به چگونگی تعریف کلاس و آیدی در سی اس اس
– آموزش تعریف کلاس text-ads span در سی اس اس به جهت غیر فعال کردن padding-top که در کلاسی به صورت کلی به SPAN های داخل منو داده شده تا ظاهر
استایل ما بهم نخوره
– افزودن طول به li در سی اس اس
– افزودن line-height در سی اس اس حهت برای فاصله دادن بین خطوط
– استفاده از li:first-child در سی اس اس جهت افزودن خاصیت به اولین li در باکس مورد نظرمون
– آموزش استفاده از color در سی اس اس جهت تغییر رنگ متون
– آموزش استفاده از hover در سی اس اس جهت تغییر رنگ باکس که اشاره گر روی آن قرار دارد
– آموزش استفاده از افکت transition برای کم کردن سرعت انجام hover در سی اس اس
– آموزش استفاده از after در سی اس اس برای افزودن content در سی اس اس ( قرار دادن متن ارزان دیده شوید ) نوشتن متل از داخل CSS بدون اینکه در HTML نوشته شود
– آموزش قرار دادن آیکون کنار SPAN ها با خاصیت background-image در سی اس اس
– آموزش قرار دادن موقیعت تصاویر با خاصیت background-position در سی اس اس برای جهت قرار گرفتن تصویر ( راست ، چپ ، بالا و پایین )
– آموزش قرار دادن خاصیت background-repeat برای جلوگیری از حالت تکرار تصاویر در سی اس اس
– آموزش بررسی دقیق آدرس دهی تصویر و دلیل عدم نمایش تصویر آیکون ها
– آموزش ست کردن دو خطی بودن تبلیغات جهت تبلیغ متنی که بیشتر از یک خط هست
– آموزش حل عدم نمایش تبلیغ متنی دو خطی در مورگر گوگل کروم
– آموزش حل مشکل فاصله اضافی بین li ها ( بالا و پایین )
– آموزش قرار دادن رنگ پس زمینه اختصاصی برای هر تبلیغ در سی اس اس
آموزش استفاده از سایت iconfinder.com جهت دانلود آیکون های حرفه ای طراحی وب ( وب سایتی که ۹۹ درصد طراحان حرفه ای وب ایرانی و خارجی از آن استفاده می کنند )
آموزش انتخاب تمام استایل های زنده نوشته شده در فایر باگ و قرار دادن استایل های نوشته شده در ویرایشگر آنلاین قالب وردپرس
وبیشتر از صد مورد ریزو دیگر…
سلام به شما دوست و کاربر گرامی وقتی دارید این آموزش رو دانلود می کنید دوست دارم بدونید که بابت یاد گرفتن این موارد به شخصه هیچ استادی نداشتم و زحمت زیادی کشیدم برای یاد گرفتن این موارد شاید باور نکنید ولی در حال حاظر دارم هزینه های سنگینی رو به مخابرات می پردازم برای خرید حجم و از همه مهم تر گذاشتن وقتم و ساخت آموزش و گذاشتن ویدئو به صورت رایگان و در نهایت از شما فقط می خوام با نظرات و انتقادات گرمتون در روند پیشرفت سایت کنار من باشید با تشکر.
ارادتمند مدیریت کل سایت آموزش ۹۸ دات کام :مسلم فلاح نیت
دانلود تبلیغ متنی بسازید بدون افزونه در وردپرس ! + فیلم آموزشی
- برای دانلود باید در سایت عضو شده سپس با نام کاربری خود وارد شده و اقدام به دانلود کنید »» لینک دانلود تبلیغ متنی بسازید بدون افزونه در وردپرس ! + فیلم آموزشی افزایش سرعت وب سایت های وردپرسی








با سلام و خسته نباشید
اگه ممکنه حجم فیلم های آموزشی رو کم کنیدحجم شون خیلی زیاده!!
یا به چند قسمت تقسیم کنید.
حق با شماست ولی فیلم های تک پارتی ( تک قسمتی ) امکان چند فایل کردنشون نیست ! البته میشه ولی بنا بر تجارب شخصی و مشکلات آینده این امکان وجود نداره اگر با دانلود منیجر دانلود کنید هیچ مشکلی پیش نخواهد امد در واقع مدت زمانی که برای دانلود فایل ها نیز صرف خواهید کرد کمتر خواهد شد با تشکر.
ارادتمند : مسلم فلاح نیت
سلام استاد فلاح نیت
حالتون خوبه
استاد من خیلی چیز ها ازتون یاد گرفتم و خودم رو مدیون شما میدونم
خواستم اگه امکانش باشه هم کمکی در بروزتر شدن سایتتون کنم و هم چون با سیستم مدیریت محتوا کار نکردم تجربه کسب کنم و هم در خدمت شما باشم و هم بتونم
من در زمینه طراحی بنر 2 سالی تجربه دارم و 4 سالی هست که با فتوشاپ طراحی میکنم چون علاقه اصلیم برنامه نویسی بود اون رو رها کردم
اگه تو سایتتون بخشی برای فتوشاپ در نظر دارید من میتونم آموزش طراحی بنر و هدر رو تو چند قسمت بزارم و آموزش های مختلفی برای فتوشاپ
ممنون میشم شرایط رو بهم ایمیل کنید تا از همون طریق در ارتباط باشیم
سلام خسته نباشید
ممنونم عزیز این نظر لطفت شماست به دیده منت همکاری شما باعث افتخار هست برای بنده فقط یه خواهشی دارم در متن نظرات هیچ وقت به هیچ وجه ایمیلتون رو وارد نکنید ممکنه تو شر اسپمر ها قرار بگیرید در مورد همکاری هم براتون ایمیل ارسال می کنم الان باتشکر.
ارادتمند : مسلم فلاح نیت
سلام
ممنون از سایت خوبتون آقا مسلم
سلام ممنونم کاری نکردم عزیزم
سلام
آموزشتون عالی هست
خواهش می کنم این نظر لطف شماست
سلام
بابت فیلم زیباتون ممنون.
میشه کد هاش رو هم بزارین . فکر کنم فراموش کردین
ممنون میشم
سلام
ممنونم
خیر نمیشه کد هاشو بزارم فراموش نکردم 😀 اگر در کنار ویدئو یه فایل متنی با نام code.txt نیست صلاح ندونستم که کد ها رو بزارم به این علت که خودتون باید با آموخته هایی که یاد گرفتین کد رو بنویسید اگر نه چه فایده از آموزش مثل گام به گام میشه دیگه … با تشکر.
ارادتمند : مسلم فلاح نیت
ممنون . حق با شماست .
موفق باشید .
خواهش می کنم من فقط قصدم یاد دادن به شماست اینکه خودتون برای خودتون استاد بشید اگر نه که چه فایده پس از ارائه آموزش.
سلام
من دانلود نکردم ولی حدس میزنم آموزش خوبی باشه.
باتشکر از شما
به نام خدا
سلام عزیزم ممنونم شما لطف دارید. خوشحال میشم به ما سر بزنید باز هستم با تشکر
ارادتمند : مسلم فلاح نیت
با سلام.
یه چند تا انتقاد :
1-سعی کنید منو های سمت راست رو استایلشو عوض کنید.(اصلا خوب نیست,هر چه ساده تر بهتر)
2-ساختار صفحات رو تغییر بدید.واقعا گیج کنندست.
3-وقتی کاربر رو یک آموزش(مثلا ورد پرس)کلیک میکنه ,بهتره که وقتی وارد صفحه میشه در منو های سمت راست تمام آموزش های ورد پرس بیاد (نه اینکه همون منو سمت راست صفحه اصلی باز بیاد).
4-باکس توضیح مثال خیلی خیلی زیاده.اگر هدف آموزش ویدیو هست توضیحات چند خط باشه کفایت میکنه.
5-بازم میگم ,ساختار ,ساختار ,ساختار.
.
.
.
تشکر بابت ویدیو های وردپرس.
ببخشید خیلی تند انتقاد کردم.
به نام خدا
عرض سلامو خسته نباشید و شب به خیر و همچنین تسلیت شهادت مظلومانه ابا عبد الله الحسین رو به شما دوست عزیز و خانواده محترمتون ؛
برادر گلم حق با شماست باور کن اینقدر سرم شلوغه و درگیر مشکلات هستم که وقت نمی کنم قالب اختصاصی که برای خودم شروع به طراحی کردمو به اتمام برسونم از طرفی به موارد زیر دقت کنید و در پی رفع مشکلات به من کمک کنید قبلا از شما متشکرم ؛
1 در مورد استایل سمت راست حق با شماست که به زودی اصلاح میشه !
2 آیا منظور از ساختار اون قسمت مکان یاب بالای سایت هست که اولین گزینه خانه رو شامل میشه ؟
3 مورد سه که بهش اشاره کردین رو باید روش مقداری بیشتر فکر کنم ببینم که به چه شکلی می تونم بهترین حالت رو پیاده کنم خودم هم این مورد رو در دستور کار قرار دادم منتهی یه سری مشکلات هست که از روی تجربه باعث شده این مورد رو انجام ندم تا به الان ! اما در قالب جدید انشا الله این مورد به احتمال قوی لحاظ میشه ! و اگر لحاظ نشه ممکنه دلیل کاملا منطقی بوده باشه که از این کار سر باز زدم .
4 و اما باکس توضیحات ! منظور شما از باکس توضیحات آیا متون پست هست ؟ اگر بله ؟ که باید عرض کنم دوست خوب من با توجه به اینکه ما در حال قرار دادن فیلم هستیم و فیلم از نظر گوگل سئو نمی شود به همین علت خودم هم نا خواسته با حالت خسته کننده شدید مجبور به نوشتن کامل توضیحاتی که در فیلم داده میشود می کنم تا از نظر گوگل محتوای پست مشخص باشد مربوط به چه چیزی هست ! این مورد کاملا منطبق بر نصایح متخصصین سئو و لا اقل کم تجربه 11 ساله اینجانب در امور طراحی وب می باشد حال اگر شما توجیه منطقی منطبق بر عدم صبحت های من در این مورد دارید بفرمایید تا بررسی شود .
5 ساختار ساختار ساختار ( منظور مکانمای سایت است آیا ؟ یعنی اون قسمت بالا که اولین گزینه عبارت خانه رو شامل میشه منظورم باکس کوچک بالای نوشته هاست یعنی باکس بالای کلمات کلیدی سایت ؟ )
.
.
.
تشکر شما نشانه معرفت و شخصیت شماست دوست خوب من از شما ممنونم که منت به سر من گذاشتین و نظر دادین منت بیشتر و محبت بیشتر رو زمانی به من می کنید و زیر دین شما خواهم بود که در گوگل پلاس – اف بی و تویتر +1 کنید صفحه آموزش 98 رو که البته داخل صفحه اصلی سمت چپ بالا آیکون های شبکه های اجتماعی ما قرار گرفته و اینکه محتاجیم به معرفی آموزش 98 بین دوستان شما یا لینک کردن ما داخل سایتتون در هر صورت از شما کمال تشکر رو دارم و منتظر پاسخ شما هستم
ارادتمند : مسلم فلاح نیت