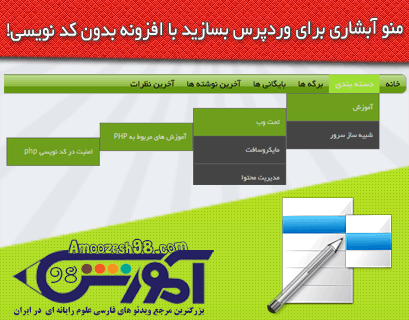
منو آبشاری برای وردپرس بسازید با افزونه بدون کد نویسی می خواید منو کشویی درست کنید نمی تونید ؟ توصیه آموزش ۹۸ همیار وردپرس قطعا دیدن این آموزش هست.
در این ویدئو آموزش از دسته بخش آموزش وردپرس قصدم اینه که به راحتی خوردن آب بدون حتی یک خط کد نویسی 😀 به شما عزیزان آموزش ساخت منو کشویی یا همون منو های آبشاری ( Cascading Menu )
رو ارئه کنم شاید با خودتون بگید که اصلا منو آبشاری یا منو کشویی اصلا چی هست در این صورت فقط کافیه به تصویر مطلب دقت کنید تا متوجه منظورم بشید این روز ها خیلی از طراحان وب و کسانی که وب سایت دارن دوست دارن خیلی راحت بتونن برای خودشون منو کشویی و منو ابشاری درست کنن البته هر دو عبارت منو آبشاری و منو کشویی یه معنی رو داره خب توضیح رو که کوتاه تر کنم قراره تو این فیلم آموزشی شما رو به صورت کامل با افزونه یا همون پلاگین وردپرسی ( Plugin ) زیر آشنا کنم
multi-level-navigation-plugin
در طول این آموزش ما قراره آموزش فارسی سازی پلاگین وردپرس این پلاگین رو یاد بگیریم و با استفاده از یک وب سایت که سازنده خود این افزونه در مستندات نصب افزونه برای ما قرار داده نسبت به ساخت استایل منو آبشاری اقدام کنیم و خیلی راحت برای خودمون استایل مد نظر منو آبشاری خودمون رو به صورت آنلاین توسط اون سایت طراحی کنیم و سپس کد های سی اس اس منو آبشاری ایجاد شده رو برداریم و داخل افزونه قرار بدیم و از منو آبشاری خودمون لذت ببریم . مایلم شما رو دعوت به دیدن فیلم آموزشی منو آبشاری بسازید برای وردپرس با افزونه بدون کد نویسی سر فصل های آموزش جاری هم به شرح زیر هست ؛

مدت زمان این ویدئو ۵۵ دقیقه می باشد و حجم آن نیز ۱۴۴ مگابایت است برای مشاهده فیلم آموزشی با کیفیت بیشتر می تونید از vlc player استفاده کنید که میتونید از این لینک از سایت filehippo.com دانلود کنید.
توضیحات ابتدایی برای ساخت منو آبشاری
توضیحات ورود به سایت wordpress.org و بررسی مستندات نصب افزونه
سلام به شما دوست و کاربر گرامی وقتی دارید این آموزش رو دانلود می کنید دوست دارم بدونید که بابت یاد گرفتن این موارد به شخصه هیچ استادی نداشتم و زحمت زیادی کشیدم برای یاد گرفتن این موارد شاید باور نکنید ولی در حال حاظر دارم هزینه های سنگینی رو به مخابرات می پردازم برای خرید حجم و از همه مهم تر گذاشتن وقتم و ساخت آموزش و گذاشتن ویدئو به صورت رایگان و در نهایت از شما فقط می خوام با نظرات و انتقادات گرمتون در روند پیشرفت سایت کنار من باشید با تشکر.
ارادتمند مدیریت کل سایت آموزش ۹۸ دات کام :مسلم فلاح نیت
آموزش ساخت استایل منو آبشاری با استفاده از وب سایت رسمی معرفی شده توسط افزونه
آموزش نصب افزونه فایر باگ ابزار طراحی توسعه وب فایرفاکس
آموزش کامل فارسی سازی و راست چین کردن افزونه
آموزش کامل تنظیمات افزونه
آموزش استفاده از کدی که در مستندات نصب افزونه برای نمایش منو آبشاری در وب سایت قرار گرفته
آموزش ایجاد منو دوم با این افزونه
آموزش ساخت استایل منو دوم
آموزش استفاده از تگ br برای قرار دادن فاصله بین منو اول و دوم
و صد ها آموزش و توضیح ریز جزو تکنیک های حرفه ای HTML CSS …
سلام به شما دوست و کاربر گرامی وقتی دارید این آموزش رو دانلود می کنید دوست دارم بدونید که بابت یاد گرفتن این موارد به شخصه هیچ استادی نداشتم و زحمت زیادی کشیدم برای یاد گرفتن این موارد شاید باور نکنید ولی در حال حاظر دارم هزینه های سنگینی رو به مخابرات می پردازم برای خرید حجم و از همه مهم تر گذاشتن وقتم و ساخت آموزش و گذاشتن ویدئو به صورت رایگان و در نهایت از شما فقط می خوام با نظرات و انتقادات گرمتون در روند پیشرفت سایت کنار من باشید با تشکر.
ارادتمند مدیریت کل سایت آموزش ۹۸ دات کام :مسلم فلاح نیت






سلام
جناب فلاح نيت ضمن تبريك افتتاح اين سايت به شما ، بايد بگم شاهد مطالب و فعاليت خوب شما در سايتهاي ديگه بودم و چه خوب شد كه حالا ميتونم مستقيما از آموزشهاي خوب شما در سايت خودتون استفاده كنم .
با آرزوي موفقيت براي شما
سلام عرض ادب و خسته نباشید payman عزیز از شما بابت این دلگرمی ممنونم امید وارم همیشه همراهم باشید و شاهد موفقیت بنده با امید به خداوند باشید واقعا از ته دلم عرض می کنم بعد از کلی خستگی این حرفاتون خیلی خستگی رو از تنم بیرون آورد اگه سایر دوستان هم با شما هم عقیده باشن واقعا این بهترین هدیه به من هست در مقابل سختی که بابت ضبط آموزش ها می کشم باتشکر.
ارادتمند : مسلم فلاح نیت
دمت گرم مثل همیشه گل کاشی داداش مسلم
به امید موفقیت روزافزونت
😡
فدات آقایی ! عزیز دلم
مسلم جان واقعا کارت خیلی عالیه ، من که واقعا یکی از طرفداراتم کلا سایتت یه آرامشی بهم میده در مورد یادگیری خیلی ممنون ، اینکه فدایی داری
شما لطف دارید عزیز
با سلام و خسته نباشید
اگه ممکنه حجم فیلم های آموزشی رو کم کنیدحجم شون خیلی زیاده!!
یا به چند قسمت تقسیم کنید.
متاسفانه کمتر از این نمیشه حجم رو کم کرد این حدش بوده دیگه شرمنتون هستم.
با سلام
میخاستم بدونم در این فیلم آموزشی که منو آبشاری درست میشه نیازی هم به کنترل پنل سایت هست یا نه؟
با تشکر
سلام متوجه منظورتون نشدم ؟ به پنل لاگین وردپرس میریم وارد پنل ادمین میشیم و بعد میریم تو قسمت افزودن افزونه این افزونه رو جستجو می کنیم و بعدش نصبش می کنیم و بعد با استفاده از این افزونه که به وردپرس ما اضافه میشه اقدام به قرار دادن منوی آبشاری می کنیم. امید وارم منظورتون توضیحاتی که دادم باشه در غیر این صورت واضح تر بگید تا راهنمایی کنم باتشکر.
ارادتمند : مسلم فلاح نیت
با سلام و خسته نباشید.ببخشید تنظیمات من برای ul برای ساخت و تغییر در منو آبشاری، ذخیره نمیشه.در فایرباگ تغییرات انجام میشه، اما در صفحه ی اصلی وقتی رفرش می کنم ثبت نمی شه..میخواستم لطف کنین راهنمائیم کنین.ممنون.
به نام خدا
با سلام ، عرض ادب و خسته نباشید روزتون به خیر عزیز این موردی که شما می فرمایید به احتمال قوی مربوط به اینه که شما تغییراتی که اعمال می کنید تو فایر باگ رو داخل استایل دات سی اس اس اعمال نمی کنید در واقع وقتی شما دارید روی ul ها کار می کنید باید بدونید که هر تغییری اعمال کردین همون لحضه جایگزین کد اصلی داخل استایل دات سی اس استون کنید تا بعد از رفرش کردن حل بشه به شما توصیه می کنم هم زمان دو صفحه از سایتتون رو در مرورگر باز کنید و بعدش روی یک صفحه با فایر باگ تغییرات رو به صورت ریل تایم یعنی آجاکس یعنی زنده اعمال کنید و بعد اون تغییری که انجام دادین همون لحضه به فایل اصلی و جایگزین کلاس – آیدی یا المانی که داخل فایر باگ کردین کنید و تغییرات رو ذخیره کنید داخل استایل و بعد اون یکی پنجره مرورگر که صفحه سایتتون باز هست رو رفرش بدین ! این طوری اون پنجره ای که داخلش تغییرات فایر باگ هست نمی پره و باقی می مونه و اگر پنجره ای که بازه و داخلش با فایر باگ کار نکردین رو رفرش بدین تغییراتی که تو پنجره کناری داخل فایر باگ انجام دادین باقی می مونه و قابل استفاده هست که مجدد میتونید به استایل دات سی اس اس منتقل کنید و استایل دات سی اس اس رو ذخیره کنید و تب یا پنجره کناری مرورگر که سایتتون بازه و داخل اون از فایر باگ استفاده نمی کنید رو رفرش بدین و تغییرات رو مشاهده کنید فقط دقت کنید که زمانی که فایر باگ رو روی یک تب باز می کنید روی تب یا همون پنجره های دیگه هم خود به خود بازه منتهی شما روی تب اولی تغییراتی دادین داخل فایر باگ ولی روی تب کناریش یا تب دیگر اعمال نکردین به این شیوه اگر اون تب رو رفرش بدین مشکلی برای کد هایی که داخل فایر باگ نویشتین پیش نمیاد و پاک نمیشه که در نهایت بازم میگم باید کد ها رو بردارین و تغییراتتون رو داخل استایل دات سی اس اس اعمال کنید و بعد صفحه دیگری که داخل اون با فایر باگ تغییرات اعمال نکردین رو رفرش بدین و نتیجه رو مشاهده کنید ببخشید امید وارم تمیز متوجه شده باشید اگر مشکلی بود و متوجه نشدین درخواست توضیح بیشتر کنید با تشکر
ارادتمند : مسلم فلاح نیت
ممنونم از توضیحات مفیدتون.لطف کردین.چقدر سریع جواب دادین..:)راستش من کاملا طبق آموزش شما عمل می کنم.هم توضیحات الانتون و هم فیلم آموزشی تون.فکر می کنم توی نحوه ی ذخیره کردن تنظیمات توی فایرباگ مشکل دارم.آیا روش خاصی داره؟بازم تشکر می کنم که وقت می ذارید،خسته نباشید.
به نام خدا
سلام میتونید با من تماس بگیرید ؟ اگر زحمتی نیست واستون ترتیب یه پشتیبانی آنلاین رو بدیم تا به صورت آنلاین و زنده با نرم افزار تیم ویور مشکل شما رو بررسی کنم و راهنمایی کنم با تشکر
ارادتمند : مسلم فلاح نیت
09158778530
سلام جناب فلاح نیت.وقت بخیر و خسته نباشید.ببخشید من چند روز گرفتار بودم..چندبار توضیحاتتون رو با دقت خوندم و به کار بستم.مشکلم حل شد..من توی استایل دات سی اس اس تغییرات رو ذخیره نمی کردم…ببخشید مزاحمتون شدم.راستش تازه با وردپرس آشنا شدم و تازه کارم.رشته م هم با کامپیوتر مرتبط نیست.برای همین یه مقدار مشکل دارم..:)مرسی بابت توجهتون.اگه بازم مشکلی داشتم حتما مزاحمتون می شم.باآرزوهای خوب.
به نام خدا
عرض سلامو خسته نباشید و روز به خیر تارای عزیز خوشحالم که مشکلتون حل شد من ندیده متوجه شدم که مشکل این هست که شما تغییراتی که در فایر باگ میدین رو داخل استایل دات سی اس اس نمی کنید داخل توضیحات هم بارها بهش اشاره کردم هم داخل فیلم هم داخل نظری که برای شما دادم در هر صورت خوشحالم از این که مشکل شما حل شد و امید وارم بازم به آموزش 98 بیشتر سر بزنید و ممنون میشم آموزش 98 رو به دوستان خودتون معرفی کنید یا اگر وب سایت دارید آموزش 98 رو لینک کنید و ممنون تر میشم به صفحات شبکه ای اجتماعی ما برید و +1 بدین تا زود تر بین دوستان بیشتری آشنا بشیم این بزرگترین لطفی هست که در حق من می تونید بکنید با تشکر
ارادتمند : مسلم فلاح نیت
ممنون
خواهش می کنم
چشم حتما تو فیس بوک لایکتون می کنم و ممنونم بابت سایت خوبتون.حتما در آینده بیشتر باهاتون در ارتباطم.موفق و سربلند باشین و بازم ممنونم. 🙂
به نام خدا
عرض ادب ممنونم عزیز شما لطف دارید به من و پیشرفت سایت خوشحال میشم اگر کمکی از دستم بر بیاد تو زمینه کامپیوتر در خدمتتون باشم با تشکر
ارادتمند : مسلم فلاح نیت
سلام اگه بخوام منو رو مثل عکس دو ستونه بکنم ، چه جوی باید این کار انجام بدم.
(عکس فتوشاپه)
http://dornaprint.persiangig.com/Untitled-1.jpg
لطف کنید اگه زحمت نیست برام ایمیل کنید،خیلی بهش نیاز دارم:
miladalipour07@gmail.com
بازم ممنون از سایت خوبتون.
به نام خدا
عرض سلامو خسته نباشید دوست عزیز متوجه منظورتون نشدم ؟
لحظه به عکس نگاه کنید لطفاً،http://dornaprint.persiangig.com/Untitled-1.jpg
همون طوری که در عکس میبینید ، تصویر سمت راست خیلی زشته و صفحه ر شلوغ میکنه ، چطوری میشه زیر منو را دو ستونه کرد؟؟؟
به نام خدا
سلام عرضو خسته نباشید دوست خوب من شما صفحه ای که طراحی کردین رو برای من آدرسو بزارید تا نسبت به کد های شما راهنمایی کنم با تشکر
ارادتمند : مسلم فلاح نیت
با سلام کد css منو را در زیر برایتان قرار دادم.لطفا توضیح بدید که چطور میتونم چند ستونش کنم ، خیلی ممنون.
#suckerfishnav {
background:#333 ;
font-size:14px;
font-family:verdana,sans-serif;
font-weight:bold;
width:100%;
}
#suckerfishnav, #suckerfishnav ul {
float:right;
list-style:none;
line-height:40px;
padding:0;
border:3px solid #aaa;
margin:0;
width:100%;
}
#suckerfishnav a {
display:block;
color:#ffffff;
text-decoration:none;
padding:0px 15px;
}
#suckerfishnav li {
z-index:999;
position: relative;
float:right;
padding:0;
}
#suckerfishnav ul {
position:absolute;
left:-999em;
height:auto;
width:200px;
font-weight:normal;
margin:0;
line-height:1;
border:0;
border-top:1px solid #666666;
}
#suckerfishnav li li {
width:200px;
border-bottom:1px solid #666666;
border-left:1px solid #666666;
border-right:1px solid #666666;
font-weight:bold;
font-family:helvetica,sans-serif;
}
#suckerfishnav li li a {
padding:12px 12px;
width:190px;
font-size:14px;
color:#fff;
}
#suckerfishnav li ul ul {
margin:-33px 120px 0 0 ;
}
#suckerfishnav li li:hover {
background:#fff;
}
#suckerfishnav li ul li:hover a, #suckerfishnav li ul li li:hover a, #suckerfishnav li ul li li li:hover a, #suckerfishnav li ul li li li:hover a {
color:#333;
}
#suckerfishnav li:hover a, #suckerfishnav li.sfhover a {
color:#333;
}
#suckerfishnav li:hover li a, #suckerfishnav li li:hover li a, #suckerfishnav li li li:hover li a, #suckerfishnav li li li li:hover li a {
color:#fff;
}
#suckerfishnav li:hover ul ul, #suckerfishnav li:hover ul ul ul, #suckerfishnav li:hover ul ul ul ul, #suckerfishnav li.sfhover ul ul, #suckerfishnav li.sfhover ul ul ul, #suckerfishnav li.sfhover ul ul ul ul {
left:-999em;
}
#suckerfishnav li:hover ul, #suckerfishnav li li:hover ul, #suckerfishnav li li li:hover ul, #suckerfishnav li li li li:hover ul, #suckerfishnav li.sfhover ul, #suckerfishnav li li.sfhover ul, #suckerfishnav li li li.sfhover ul, #suckerfishnav li li li li.sfhover ul {
left:auto;
background:#333;
}
#suckerfishnav li:hover, #suckerfishnav li.sfhover {
background:#ffffff;
}
عزیز به شما گفتم آدرس وب سایت رو هم قرار بدین تا آنلاین بررسی کنم این طوری که کارم سخت میشه و طاقت فرسا با تشکر
ارادتمند : مسلم فلاحنیت
نه داداش لوکال نیست
خب پس دیگه بهتر سایت باشه که بهتر بده بررسی کنم مشکل رو تا بهت توضیح بدم این طوری واقعا گیج شدم . سی اس اس مثل html نیست
ببخشید سایت نیمه کاره!!
خب اشکالی نداره میلاد جان از این بهتره که خدایی اصلا مشخص نیست در ضمن اگر لوکال هم هست میتونی تیم ویور بدی تا خودم ببینمو پیش خودت آنلاین حلش کنیم.
سلام
تشکر
به نام خدا
سلام ممنون لطف می کنید ولی بهتره ایمیل واقعی قرار بدین تا از پاسخ من مطلع بشید دوست خوب من !
خیلی مطالبتون خوبه
ممنونم
سلام خواهش می کنم لطف دارید با تشکر
ارادتمند : مسلم فلاح نیت
سلام داداش فلاح من دارم آموزشت رو دانلود می کنم خدایی توی سایت ها اولین سایتی هستی که همچین آموزش کاملی رو واسه دانلود گذاشتی امیدوارم همیشه موفق باشی به امید موفقیتت داداش .
اینم سایت منه cfvista.ir تازه دارم کارای طراحیشو انجام میدم اگه مشکلی داشتم میتونم ازت سوال کنم ؟
به نام خدا عرض سلامو خسته نباشید منونم بله مشکلی نیست عزیزم من در خدمتم خوشحالم که به سایت من سر می زنید دوست دارم شاهد نظرات شما در بقیه فیلم های آموزشی و بقیه پست ها باشم در ضمن مارو در شبکه های اجتماعی فراموش نکنید و حد اقل اگر میتونید به دوستانتون تو یاهو یا هر جایی که توانشو دارید سایتو معرفی کنید با تشکر
ارادتمند : مسلم فلاح نیت
من لینک دانلود نمیبینم.
اون سایت خارجی که گذاشتین واسه دان هیچی توش نیست
میشه بگین الان کجاست این ویدیو از کجا دانلود کنم؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟
میشه لینک دانلودو به ایمیلم بفرستین خیلی بهش احتیاج دارم
لطفااااااااااااااااااااااا
به نام خدا
عرض سلامو خسته نباشید لینک دانلود قابل خرید و استفاده می باشد با تشکر
ارادتمند : مسلم فلاح نیت
من لینک دانلودو میخوااااااااااااااام
به نام خدا
عرض سلامو خسته نباشید لینک دانلود قابل خرید و استفاده می باشد با تشکر
ارادتمند : مسلم فلاح نیت
خیلی باهات حال کردم امیدوارم برسی به هرچی میخوای
سلام ممنون همچنین شما.